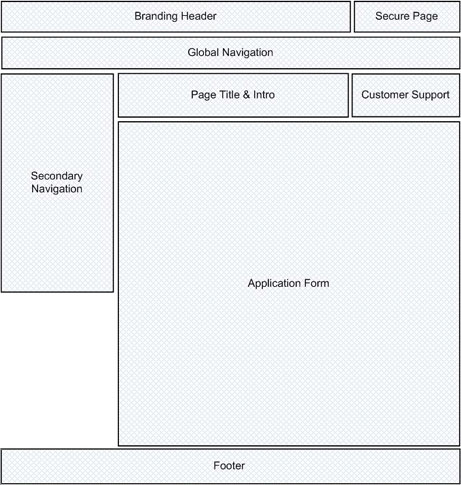
 I wireframe sono una rappresentazione molto semplificata, fatta spesso in scala di grigio, della struttura di un sito internet.
I wireframe sono una rappresentazione molto semplificata, fatta spesso in scala di grigio, della struttura di un sito internet.
I wireframe vengono fatti prima della realizzazione di siti internet e servono ad avere un’idea di dove disporre le diverse sezioni di una pagina all’interno della stessa.
In molti preferiscono saltare il passaggio della creazione del wireframe, perché convinti che sia solo uno spreco di tempo e di denaro, ma in realtà questo è un passaggio fondamentale, in quanto avendo già un’idea di come sarà il sito si possono vedere subito le limitazioni di quest’ultimo e notare se la navigabilità sia buona o meno.
Andare a lavorare su un wireframe, spostando gli oggetti che rappresentano le parti del sito è molto semplice e veloce, mentre se di dovessero effettuare modifiche direttamente sul sito già fatto bisognerebbe impiegare una quantità di tempo notevolmente maggiore.
Ne consegue che in caso non si abbia già un’idea più che precisa di come si voglia il proprio sito internet, e non si sia convinti al 100% della posizione di tutti i box all’interno di determinate pagine, sia necessario, se non indispensabile fare un wireframe prima di partire; perché anche se serve tempo per farli tutto quello che perdiamo nella loro composizione lo recupereremo (abbondantemente) una volta che ci sarà da fare anche la minima modifica.
Esistono tantissimi di siti internet, di software e di strumenti utili per la creazione e la modifica dei wireframe, tra i tanti elenchiamo, in ordine alfabetico, i più famosi e importanti che sono:
Antetype
Axure
FlairBuilder
iPlotz
Keynote
Keynotekungfu
Mockingbird
MockFlow
Omnigraffle